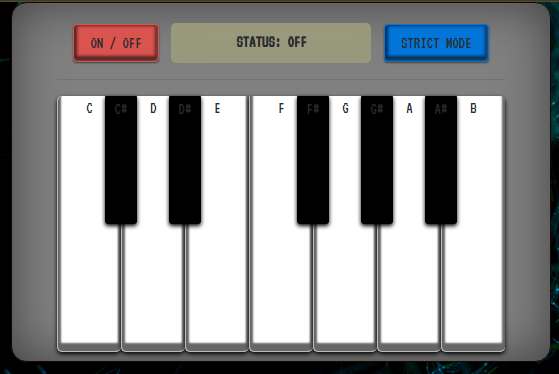
Demo: https://blog.kimconnect.com/wp-content/projects/pianogame.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css">
<style>
body{
background-image: url(http://wallup.net/wp-content/uploads/2016/01/167565-abstract-dark-black_background-digital_art-artwork.png);
text-align: center;
background-size: 100%;
font-family: 'VT323', monospace;
}
ul {
height:360px; width:540px;
margin:auto auto; padding:20px 45px 0 45px; position:relative;
border:1px solid #160801; border-radius:16px;
background:-webkit-gradient(linear, right bottom, left top, color-stop(0%,grey), color-stop(100%,grey)), grey;
box-shadow:0 0 50px rgba(0,0,0,0.5) inset, 0 1px rgba(212,152,125,0.2) inset,0 5px 15px rgba(0,0,0,0.5); }
li { margin:0; padding:0; list-style:none; position:relative; float:left; cursor:pointer;}
ul .white {
height:256px; width:64px; z-index:1;
border-left:1px solid #bbb;
border-bottom:1px solid #bbb;
border-radius:0 0 5px 5px;
background: white;
box-shadow:-1px -1px 2px rgba(255,255,255,0) inset, 0 -5px 2px 3px rgba(0,0,0,0.6) inset, 0 2px 4px rgba(0,0,0,1);
}
ul .white:active {
border-top:1px solid grey;
border-left:1px solid grey;
border-bottom:1px solid grey;
background: red!important;
}
.black {
height:128px; width:32px; margin:0 0 0 -16px; z-index:2;
border:1px solid #000;
border-radius:0 0 3px 3px;
box-shadow:-1px -1px 2px rgba(255,255,255,0) inset, 0 -5px 2px 3px rgba(0,0,0,0.6) inset, 0 2px 4px rgba(0,0,0,1);
background: black;
}
.black:active {
background: yellow!important;
}
.d,.e,.g,.a,.b { margin:0 0 0 -16px; }
ul li:first-child { border-radius:5px 0 5px 5px; }
ul li:last-child { border-radius:0 5px 5px 5px; }
.display{
width: 200px;
height: 40px;
display: inline-block;
font-weight: bold;
background: #99997d;
box-shadow: inset 10px 10px 20px 1px #99997d,inset -10px -10px 10px 1px #99997d;
border-radius: 5px;
overflow: auto;
}
.displayLight{
background: #cccc00;
box-shadow: inset 10px 10px 20px 1px #ffff33,inset -10px -10px 10px 1px #ffff33;
}
.button{
cursor:pointer;
box-shadow:-1px -1px 3px rgba(255,255,255,0.2) inset, 0 -2px 3px 3px rgba(0,0,0,0.6) inset, 0 1px 2px rgba(0,0,0,0.5);
}
.pressed{
cursor:pointer;
box-shadow:-1px -1px 1px rgba(255,255,255,0.2) inset , 0 -1px 1px 1px rgba(0,0,0,0.6) inset, 0 1px 1px rgba(0,0,0,0.5);
font-weight: bold;
}
</style>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var a = new Audio('./piano/a.mp3');
var as = new Audio('./piano/as.mp3');
var b = new Audio('./piano/b.mp3');
var c = new Audio('./piano/c.mp3');
var cs = new Audio('./piano/cs.mp3');
var d = new Audio('./piano/d.mp3');
var ds = new Audio('./piano/ds.mp3');
var e = new Audio('./piano/e.mp3');
var f = new Audio('./piano/f.mp3');
var fs = new Audio('./piano/fs.mp3');
var g = new Audio('./piano/g.mp3');
var gs = new Audio('./piano/gs.mp3');
var bell= new Audio('./piano/bellsound.mp3');
$a = $(".a");
$as = $(".as");
$b = $(".b");
$c = $(".c");
$cs = $(".cs");
$d = $(".d");
$ds = $(".ds");
$e = $(".e");
$f = $(".f");
$fs = $(".fs");
$g = $(".g");
$gs = $(".gs");
$key=$(".key");
$display=$(".display");
$onoff=$(".onoff");
$strict=$(".strict");
var status=0;
var strict=0;
var sequence, notes;
var speed; // 1:1200ms, 2:750ms, 3:300ms
var level;
var input;
var noteCount;
var repeat;
$onoff.click(function(){
if (!status){
status=1;
$onoff.removeClass("button");
$onoff.addClass("pressed");
$display.text("STARTING...");
$display.addClass("displayLight");
initGame();
} else {
status=0;
$onoff.addClass("button");
$onoff.removeClass("pressed");
$display.text("STATUS: OFF");
$display.removeClass("displayLight");
}
});
$strict.click(function(){
if (!strict){
strict=1;
$strict.removeClass("button");
$strict.addClass("pressed");
} else {
strict=0;
$strict.addClass("button");
$strict.removeClass("pressed");
}
});
function initGame(){
speed=1250;
level=1;
input=[];
noteCount=0;
sequence=[];
repeat=1;
for (i=0;i<30;i++){
sequence.push(Math.floor(Math.random() * 12) + 1);
}
challenge(level);
}
function challenge(levelNumber){
notes=sequence.slice(0,levelNumber);
play(notes);
// waitInput();
}
function play(arr){
$display.text("STATUS: LEVEL "+level+" OF 30");
switch (level){
case 2: speed=800; break;
case 5: speed=650; break;
case 8: speed=500; break;
case 10: speed=350; break;
case 12: speed=250; break;
case 15: speed=200; break;
case 20: speed=150; break;
case 25: speed=100; break;
case 27: speed=85; break;
case 29: speed=70;
}
// The for loop requires a special function to make timed delays effective
var i = 0;
function loopWait () {
setTimeout(function () {
pickNote(arr[i],speed*0.9);
i++;
if (i < arr.length) {
loopWait();
}
}, speed)
}
loopWait();
window.setTimeout(function() {
repeat=0;
}, (speed*0.9)*arr.length);
}
function pickNote(val,delay){
var sound, lightedKey;
switch(val){
case 1: sound=c;
$c.css("background",'red');
window.setTimeout(function() {
$c.css("background",'white');
}, delay);
break;
case 2: sound=cs;$cs.css("background",'yellow');
window.setTimeout(function() {
$cs.css("background",'black');
}, delay);
break;
case 3: sound=d;$d.css("background",'red');
window.setTimeout(function() {
$d.css("background",'white');
}, delay);
break;
case 4: sound=ds;$ds.css("background",'yellow');
window.setTimeout(function() {
$ds.css("background",'black');
}, delay);
break;
case 5: sound=e;$e.css("background",'red');
window.setTimeout(function() {
$e.css("background",'white');
}, delay);
break;
case 6: sound=f;$f.css("background",'red');
window.setTimeout(function() {
$f.css("background",'white');
}, delay);
break;
case 7: sound=fs;$fs.css("background",'yellow');
window.setTimeout(function() {
$fs.css("background",'black');
}, delay);
break;
case 8: sound=g;$g.css("background",'red');
window.setTimeout(function() {
$g.css("background",'white');
}, delay);
break;
case 9: sound=gs;$gs.css("background",'yellow');
window.setTimeout(function() {
$gs.css("background",'black');
}, delay);
break;
case 10: sound=a;$a.css("background",'red');
window.setTimeout(function() {
$a.css("background",'white');
}, delay);
break;
case 11: sound=as;$as.css("background",'yellow');
window.setTimeout(function() {
$as.css("background",'black');
}, delay);
break;
case 12: sound=b;$b.css("background",'red');
window.setTimeout(function() {
$b.css("background",'white');
}, delay);
}
sound.pause();
sound.currentTime = 0;
sound.load();
sound.play();
}
// Listening to user inputs
$key.mousedown(function(event){
var key= parseInt($(this).attr("value"));
var audio;
if (!repeat){
switch(key){
case 1: audio=c;break;
case 2: audio=cs;break;
case 3: audio=d;break;
case 4: audio=ds;break;
case 5: audio=e;break;
case 6: audio=f;break;
case 7: audio=fs;break;
case 8: audio=g;break;
case 9: audio=gs;break;
case 10: audio=a;break;
case 11: audio=as;break;
case 12: audio=b;
};
audio.pause();
audio.currentTime = 0;
audio.load();
audio.play();
if (status){
input.push(key);
if(input.length==notes.length){ checkInput();}
else if (input[input.length-1]==notes[noteCount++]){
$display.text("CORRECT!");
} else if (strict){
window.setTimeout(function() {
initGame();
}, speed);
} else {
bell.play();
$display.text("TRY AGAIN...");
input=[];
noteCount=0;
repeat=1;
window.setTimeout(function() {
challenge(level);
}, speed);
}
}
} // ends repeat check
}); // ends key.mousedown function
function checkInput(){
if (JSON.stringify(notes)==JSON.stringify(input)){
input=[];
noteCount=0;
$display.text("LEVELING UP!");
challenge(++level);
}
else if (strict){
bell.play();
$display.text("STRICT MODE: GAME RESETTING");
window.setTimeout(function() {
initGame();
}, speed);
}
else {
bell.play();
$display.text("INCORRECT!");
input=[];
noteCount=0;
challenge(level);
}
}
}); // ends $(document).ready(function(){
</script>
</head>
<body>
<link href="https://fonts.googleapis.com/css?family=VT323" rel="stylesheet">
<ul class="set">
<div><a class="button btn btn-danger onoff">ON / OFF</a>  <a class="btn display">STATUS: OFF</a>  <a class="button btn btn-primary strict">STRICT MODE</a></div>
<hr>
<div class="center">
<li class="key white c" value="1">C</li>
<li class="key black cs"value="2">C#</li>
<li class="key white d"value="3">D</li>
<li class="key black ds"value="4">D#</li>
<li class="key white e"value="5">E</li>
<li class="key white f"value="6">F</li>
<li class="key black fs"value="7">F#</li>
<li class="key white g"value="8">G</li>
<li class="key black gs"value="9">G#</li>
<li class="key white a"value="10">A</li>
<li class="key black as"value="11">A#</li>
<li class="key white b"value="12">B</li>
</div>
</ul>
<h4>Piano Game - Prototype</h4>
</body>
</html>
Categories: